

- PROTOPIE WEB DESIGN FOR FREE
- PROTOPIE WEB DESIGN MAC OS
- PROTOPIE WEB DESIGN DOWNLOAD
- PROTOPIE WEB DESIGN WINDOWS
Now lets start using it, and the very first thing you need to do after creating a new project in ProtoPie is to import your designs. So that's a quick intro what ProtoPie is all about. So in our $11 a month will be a very sensible amount if we think about the kind of power that we get with this app.

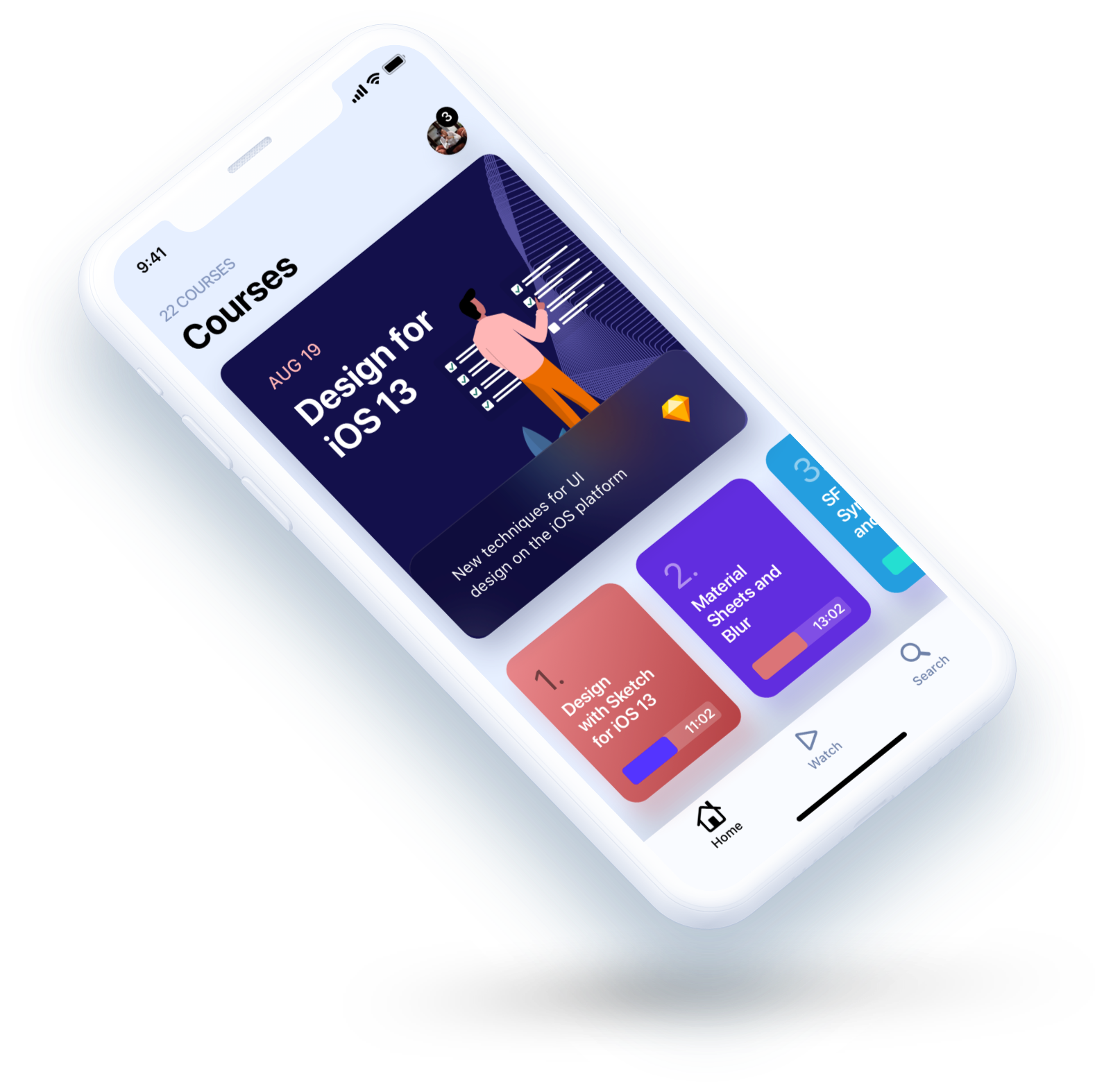
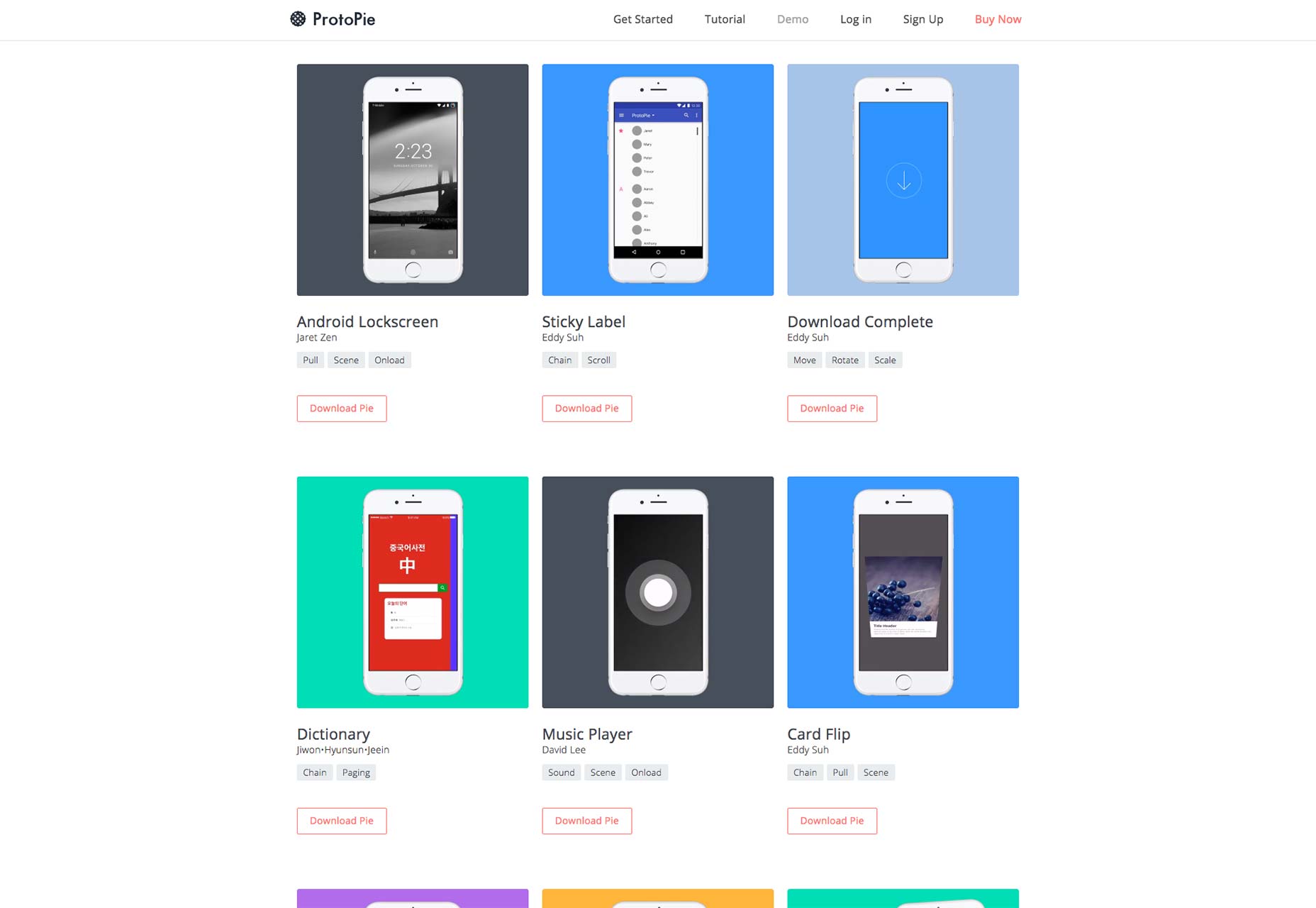
But for most people, I imagine the individual plan is the most popular because creating these prototypes is something a lot of freelance designers are doing for their clients. So depending on your needs you would pick on one of these two. If you want that you need to pick the team plan which is 42 USD a month per editor. So with this you basically get all the features, but you lack the ability to collaborate with others. And currently it goes for $11 USD a month for the individual plan. Now as I was saying, ProtoPie is a paid app. You can also check out some of the other ones and you can even see a preview right here which is fantastic. So these are just a few examples of what you can achieve with this application. Maybe this card UI, right? So as you can see when you click on one of these cards, we have a very nice animation that rotates this entire thing. To the left, we get the lyrics, we click again, it takes us to the artwork for the album. We can see here that we have also some different triggers like when we click and drag through one side. Let's look at something else like this music player, for example. So this is an app designed in a different software, but when it's being run through ProtoPie, this very interactive prototype is being created. As you can see, you can toggle between different elements here.

All right, so, what can you do with ProtoPie? Well, we can actually take a look at some of the examples provided by the team at ProtoPie, right? So let's open up one of these. This panel here serves as an inspector for the various elements you have selected. This is where you add triggers, responses and ultimately you will create animations.

And this is where you will do most of the work in a ProtoPie. This is the main Canvas where you see your currently selected scene. This is the layer panel, so if I'm gonna add a rectangle here, we can see it also being displayed here on the layer list. And here on the right, we also have some options for previewing, testing on different devices, and uploading the prototype to the Cloud. Moving forward we have options for the device that we wanna use to preview our prototype currently by default, it's set to an iPhone eight size, but you can always change this to a larger size. You can add text, and you can add some containers, like scroll page and containers, these are more advanced frankly. If that's what you want, you can add your own media. On this top bar, you have access to your, some of the most common tools so you can add your own images. You have access to your scenes and to your components. Now let's do a quick tour of the interface right here on this left sidebar. You just open up ProtoPie, you import your design files as we'll see in the next lesson, and then you can use the various options in the app to create your prototypes. Once you've finished designing your app, your website, whatever it is that you wanna prototype in one of these apps.
PROTOPIE WEB DESIGN WINDOWS
But because I'm using Windows right now, I can only bring in designs from Adobe XD and figma.
PROTOPIE WEB DESIGN MAC OS
So currently in ProtoPIe you can bring in designs from Adobe XD, figma, and if you're using the Mac OS version of the app, you can also import sketch files. So it means you need to bring in your designs from somewhere else. Now, I should point out that ProtoPie is not a design tool. Let's just click on new pie, and this is it. And there are a couple of examples they give you here.
PROTOPIE WEB DESIGN FOR FREE
This is a paid app, but you do have the option to use it for free for seven days. All right, currently I'm using a seven day free trial.
PROTOPIE WEB DESIGN DOWNLOAD
So let's go ahead and download and open this. So we just click this button depending on your operating system, it's gonna download the appropriate file. It works on both Mac OS and Windows and you can download it at ProtoPie.io. ProtoPie is a desktop app you can use to create high fidelity prototypes. Welcome to lesson number one, where you'll learn what is ProtoPie, where you can get it, how much it costs, and what you can do with it.


 0 kommentar(er)
0 kommentar(er)
